https://omf.design/wp-content/uploads/2025/09/Content-schreiben-lassen-1-e1756905393732.jpg
1600
2400
Oliver
https://omf.design/wp-content/uploads/2021/10/OMF-Logo-black-300x300.png
Oliver2025-09-03 13:00:562025-09-03 13:17:26Content schreiben lassen – Warum professionelle Texte dein Unternehmen wachsen lassen
https://omf.design/wp-content/uploads/2025/09/Content-schreiben-lassen-1-e1756905393732.jpg
1600
2400
Oliver
https://omf.design/wp-content/uploads/2021/10/OMF-Logo-black-300x300.png
Oliver2025-09-03 13:00:562025-09-03 13:17:26Content schreiben lassen – Warum professionelle Texte dein Unternehmen wachsen lassenCore Web Vitals – Googles neue Metriken
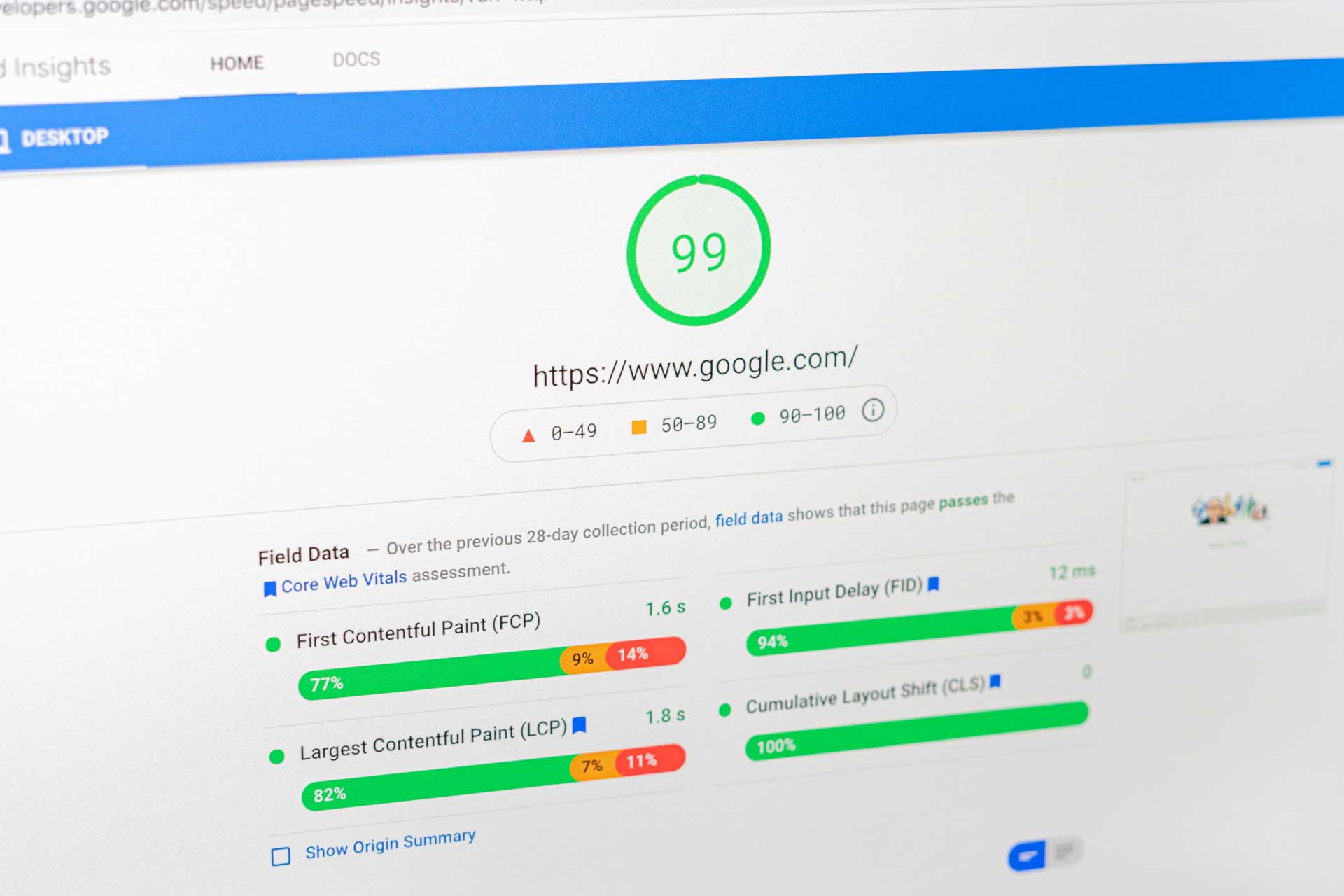
Mit den Core Web Vitals stellt Google einheitliche Qualitätssignale bereit, die die Nutzererfahrung auf einer Website widerspiegeln.
Seitenbetreiber können nun über die Kennzahlen die User Experience einer Website einstufen und bewerten. Im Kern geht es dabei um den Ladevorgang einer Seite, die Interaktivität auf einer Seite und die visuelle Stabilität einer Seite.
Die Core Web Vitals bestehen aus drei Metriken, die Folgendes umfassen:
Largest Contentful Paint (LCP): Diese Kennzahl misst die Dauer des Ladevorgangs, bis die Hauptinhalte einer Seite geladen sind.
First Input Delay (FID): FID beschreibt die Zeitspanne von der ersten Interaktion eines Users mit einer Seite bis zu dem Zeitpunkt, an dem der Browser eine Reaktion auf diese Interaktion zeigt.
Cumulative Layout Shift (CLS): Die Kennzahl CLS misst, wie stabil das Layout einer Website ist und ob sich
einzelne Layout-Elemente während der Nutzung verschieben.
In Kombination mit anderen Komponenten, die sich auf die Sicherheit und die Benutzerfreundlichkeit der Website beziehen,werden die Core Web Vitals jetzt zum Ranking-Faktor Page Experience hinzugefügt.
Im Laufe der Zeit werden die Metriken an die neuesten technischen Entwicklungen und Veränderungen im Nutzerverhalten angepasst. Vor diesem Hintergrund wird Google die Core Web Vitals jedes Jahr neu evaluieren. Das bedeutet, dass sich auch die Kernmetriken ändern können.
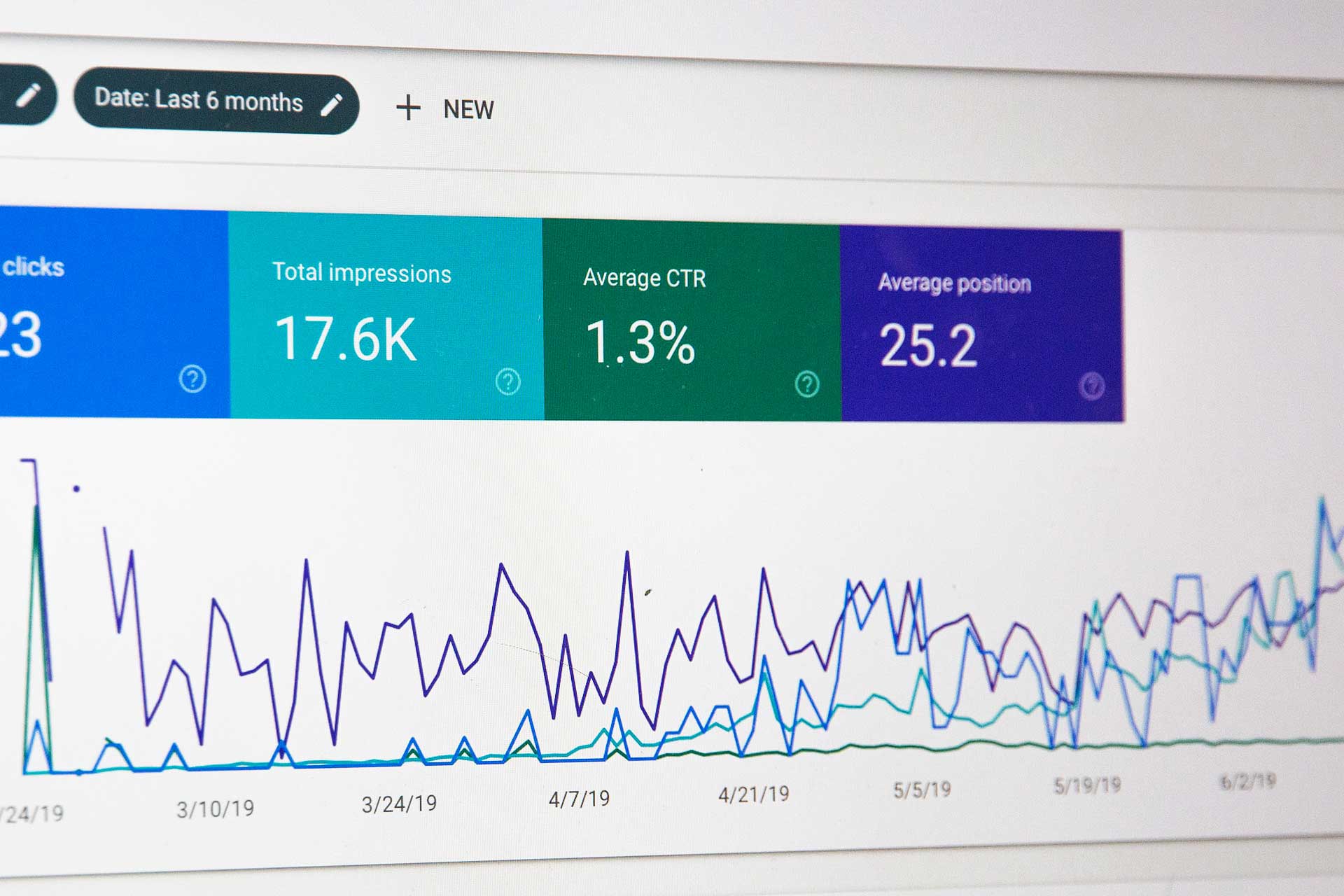
Lesen Sie dazu auch den Beitrag Was ist SEO Marketing?
Sie wollen mehr über SEO erfahren? Kontaktieren Sie uns!